![]()
想幫你的網頁或部落格弄個小小的按鈕或圖示,卻不懂美術設計、不會 Photoshop 更看不懂那些複雜的 CSS 語法,該怎麼才能無痛自製網頁按鈕呢?
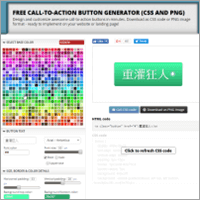
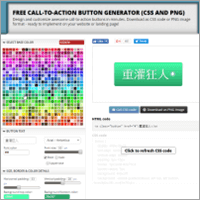
如果你有這方面的需求或困擾,不希望被小小網頁按鈕卡住,可以試試看下面這個 FREE CALL-TO-ACTION BUTTON GENERATOR 線上工具。
先選擇 BASE COLOR,然後輸入按鈕文字,設定好文字顏色、字型、背景色與邊框...,再加個小小 ICON 增加辨識度,最後按下「Get CSS Code」或「Download as PNG image」按鈕,即可自動產生美觀、大方又實用的網頁按鈕,再把它貼到你的網頁上就能搞定囉!
(繼續閱讀…)